
What is a UX Sitemap?
In the world of web development and user experience design, one essential element often underestimated is the UX sitemap. Acting as a blueprint for a website's structure and content organization, the UX sitemap visually represents the site's information architecture. This blog aims to explore the significance of a UX sitemap, its pivotal role in crafting a seamless user experience, and the process of creating an effective sitemap. We will also examine real-world examples of well-designed sitemaps to gather deeper insights into their practical application.
What is a UX Sitemap?
A UX sitemap, short for a User Experience sitemap, visually represents a website's structure and content organization. Also known as information architecture (IA) diagram or content outline, it provides a clear and hierarchical overview of how different web pages and sections are interconnected. The main objective of a UX sitemap is to enhance the user experience by ensuring seamless navigation and easy access to information.
Designers and developers use it as a blueprint to plan and organize the website's layout, making it user-friendly and intuitive. By visualizing the site's structure through a UX sitemap, stakeholders can identify potential gaps, prioritize essential content, and create a cohesive and user-centric online experience.
Benefits of Using UX Sitemaps in Web Design
The UX sitemap is ideally created during the early stages of the UI design process. It is typically part of the broader UX design phase, which is focused on understanding and planning the user journey and overall site flow.
The creation of a UX sitemap usually occurs after conducting initial user research and gathering relevant insights. During the UX design stage, designers work on defining the information architecture, content organization, and navigation structure of the website or application. While it may appear as an additional step prior to the actual design, creating a UX sitemap provides several benefits:
- Improved User Experience: UX sitemaps help designers plan the user journey and overall site flow. By understanding how users will navigate through the website, designers can identify potential pain points and areas for improvement. This, in turn, leads to a more intuitive and user-friendly experience for visitors.
- Clear Content Organization: When developing a website, it's essential to organize content logically to ensure visitors can find what they're looking for easily. A UX sitemap allows designers to map out the information architecture, ensuring that the right content is placed in the appropriate sections. This clarity in content organization enhances user engagement and reduces bounce rates.
- Efficient Communication: UX sitemaps serve as a visual communication tool that facilitates discussions between designers, stakeholders, and developers. By presenting the site structure in a simple and digestible format, it becomes easier to align everyone's understanding of the project's scope and requirements. This minimizes misunderstandings and leads to more efficient decision-making processes.
- Identifying Gaps and Opportunities: A well-designed UX sitemap can reveal potential gaps in content or features that might be missing from the initial planning phase. It allows designers to identify opportunities for new pages, sections, or functionalities that could enhance the website's overall performance and provide a more comprehensive user experience.
- Facilitating Iterative Design: Web design is an iterative process where constant refinement is necessary to achieve the best results. A UX sitemap serves as a starting point for these iterations, allowing designers to test different site structures and navigation options before investing resources into the actual development. This agile approach saves time and resources by identifying potential issues early in the process.
- SEO Optimization: A well-organized website structure can significantly impact search engine optimization (SEO). UX sitemaps enable designers to focus on creating logical, crawlable pathways for search engine bots, improving the site's indexability and search ranking potential. When SEO considerations are integrated from the beginning, it sets the foundation for long-term organic traffic growth.
How to create an effective Sitemap?
Ideally, sitemap creation takes place during the planning phase, which comes after conducting thorough user research. At this point, you'll have all the valuable information from user research about the target audience and what they need. You'll also have a clear understanding of the project's goals and features. This gathered information is the foundation for creating the sitemap.
Sitemap is often represented as a visual hierarchical diagram making it easy to consume the content and the user flow. Let's see how to create a functional visual sitemap that will take you a long way in creating websites/applications with great user experience.
Define the levels of the UX Sitemap
Begin the UX sitemap by starting from the home page of the website or the home screen of the application. Now, broadly categorize the content of the website or the primary functionality of the application. This categorization will help in defining the first hierarchy of your sitemap.
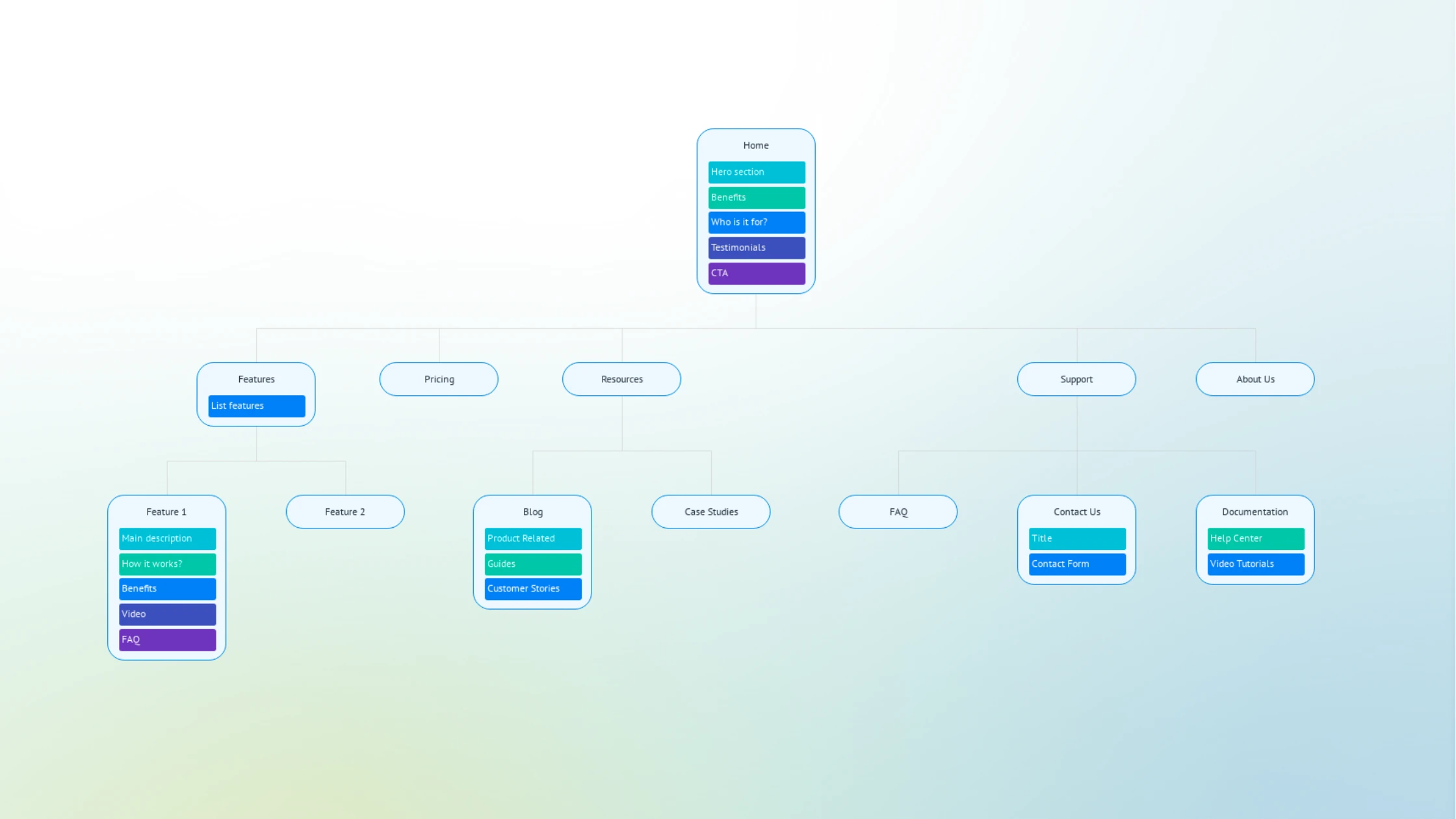
Here is an example sitemap showing only the broader categories of a SaaS website.

On a website, these are the pages that users will want to navigate to first to discover more about the product or the service. These broad categories define the pillars of the information architecture, and the subsequent levels will give depth to each of these.
Place the remaining content blocks under this initial hierarchy branching wherever necessary.
The sitemap structure can vary based on the type and size of the website/application. It may be a linear or hierarchical one, or it could be a more horizontal and wider layout, depending on the specific project requirements.
Define sections of each Page/screen
To enhance the effectiveness of sitemap creation, it is crucial to go beyond merely defining the pages and their hierarchy. The subsequent step involves planning the content architecture for each of these pages. This can be achieved by adding sections to each node in the sitemap. By incorporating sections that outline the necessary information to be included in each page or screen, designers can streamline the UI design process, ensuring all relevant information is accounted for and nothing essential is overlooked.
Collaboration and brainstorming between the team members and the stakeholders are 2 important parts of this planning process. At this point it is clear about what content is going to be available for the website.

Plan layout
Sitemaps are integral to planning the content and information architecture of a website or application. Once the content for each page and its interconnectedness are well-defined, the next step involves devising the layout for each page. One effective approach is to enhance the sitemap by adding thumbnails or visual representations to each node, offering a quick and visual summary of the content structure.
Adding visual layout references to each sitemap node significantly enhances the UX planning process by providing a clear design direction, promoting consistency, aiding communication, visualizing user flow, identifying design challenges, and streamlining the UI design process.

Revise Sitemap with feedback.
Collaboration plays a vital role in the process of sitemap creation. Seeking feedback from team members, clients, and other stakeholders is essential to effectively communicate the UX planning and gather valuable inputs. Utilizing a visual sitemap aids in clear comprehension of the information architecture, facilitating the identification of missing elements or functionalities.
Adding comments and notes to sitemap nodes can greatly enhance the collaboration aspect of sitemap creation. Comments and notes help provide additional context and background information about each node in the sitemap. They can explain the purpose of a page or screen, the intended user journey, or any unique considerations that should be taken into account during the design process. Team members and stakeholders can use comments and notes to provide feedback and suggestions on specific nodes or the overall sitemap. This fosters an open and constructive feedback loop, leading to better decisions and improvements in the sitemap.
Another crucial step is revisiting the sitemap with a focus on user flow. Ensuring that users are guided seamlessly through various pages without confusion or overwhelm is key. This user-centric approach allows for adjustments in categorization and hierarchy within the sitemap.
By iteratively incorporating team feedback and user flow considerations, the sitemap can be revised and refined to obtain a final version. This comprehensive sitemap then serves as the foundation for the subsequent UI design phase.
Add status indicators to Sitemap
Adding status indicators to sitemap nodes can significantly aid the UI design process by providing valuable information and context to designers and stakeholders. These status indicators typically represent the state of each node in the sitemap and can be used to convey various aspects of the design, such as the current development status, approval status, or priority level.

Here are some ways in which status indicators can be helpful:
- Development Progress Tracking: Status indicators can inform designers about the development stage of each page or screen in the sitemap. This helps track progress, ensuring that all elements are appropriately designed and implemented.
- Approval and Review Process: By using status indicators to represent approval stages, it becomes easier for stakeholders and clients to understand which pages or screens have been reviewed, approved, or require further feedback.
- Priority Identification: Status indicators can help prioritize certain pages or features. Designers can assign different levels of importance or urgency to nodes in the sitemap, allowing them to focus on high-priority items during the UI design process.
- Content and Functionality Differentiation: The indicators can also help differentiate between pages or screens that have different content types or functionalities. This aids in designing unique layouts and interactions for each section.
- Collaboration and Communication: Status indicators facilitate better communication between designers, developers, and stakeholders. They provide a quick visual reference, helping team members understand the current status of different elements without the need for detailed explanations.
- Iterative Design Process: During iterative design, status indicators can indicate which parts of the sitemap require updates or revisions, streamlining the refinement process.
- Error Identification and Correction: If there are any errors or missing elements in the sitemap, status indicators can highlight these issues, making it easier for designers to identify and correct them.
Examples of Effective UX Sitemaps
To truly understand the power and impact of effective sitemaps in web design, let's explore some examples of successful implementations:
Sitemap Example 1 - Streamlined E-commerce Website
In this example, an e-commerce website focuses on simplifying the user journey to enhance conversions. The sitemap employs a clear and intuitive structure, starting with the home page and following a hierarchical layout. Key categories like "Shop by Category," "Featured Products," and "New Arrivals" are prominently displayed on the second level. The user can easily navigate to specific product pages from the category level, making the shopping experience more efficient. The checkout process is streamlined, with well-defined steps. This sitemap's emphasis on user flow and intuitive navigation contributes to a seamless shopping experience.
Sitemap Example 2 - Content-Rich Blog
In this case, a content-rich blog website prioritizes content organization and discoverability. The sitemap utilizes a more horizontal structure, with multiple sections dedicated to different topics. The home page provides an overview of the latest posts, while the second level branches out into categories such as "Technology," "Lifestyle," and "Fashion." Each category further expands to reveal individual articles. This blog sitemap ensures that users can easily explore a wide range of topics, encouraging engagement and longer browsing sessions.
Sitemap Example 3 - Enterprise software website
For an enterprise software website, the sitemap serves as a crucial tool to structure and organize complex functionalities and information. It provides a clear outline of the website's architecture, ensuring efficient navigation and ease of access for enterprise users. Here's a breakdown of the typical sitemap sections for an enterprise software website:
Embrace the Power of UX Sitemaps: Transform Your UI Design Process Today
By visualizing the website or app's structure, content organization, and user flow, you empower yourself to make informed decisions that resonate with your target audience. Don't miss out on the benefits of streamlined communication, improved user experience, and efficient collaboration among stakeholders.
With MockFlow, you can effortlessly bring your sitemap ideas to life, paving the way for intuitive and user-friendly digital products. Embrace the potential of UX sitemaps, and watch your designs transform into memorable and impactful user experiences. Start creating your sitemaps with MockFlow today!




