.png)
What is a Wireframe?
Learn the basics of wireframing and some tips to get started.
Wireframing is the process of designing the layout, functionality, and content of a website or application. A wireframe is a basic layout of what a website or an application will look like with all of the content and features included. A wireframe is a low-fidelity sketch of a design. Wireframes are used to communicate the structure of a page or app without getting bogged down in the details. They are sometimes called "blueprints," "schematics," "mockups," or "UI sketches."
When Does Wireframing Take Place?
A wireframe is typically created early on in the design process before any visual design elements are added. Wireframing can take place at any stage in the product design process but is most commonly done early on to get a basic understanding of the layout and functionality of the page or app. This allows the design team to propose various experimental solutions to address the business goals and user requirements. Communication between stakeholders on the intended behaviors of the website or the applications becomes easier with wireframes as it provides more clarity in understanding the application's architecture and functionality and helps evaluate the concept for further development. Any number of changes or iterations are easier to be incorporated at the stage of wireframing since the cost and time involved are very minimal as compared to the actual development phase.
It is recommended to incorporate wireframing into your design process at the start of your website/ application creation process or when you are revamping it with a major update. It is a must-do step in the process of website design or any product design process and helps you implement various UI/UX principles early on in the process.
Why Use Wireframes?
Wireframes can be helpful in several ways, not only to the design team but also to the product owner, client/other stakeholders, and developers. Whether you are creating a new website for your company, product, or service, starting to build a new web application or a mobile application, or planning to majorly upgrade your existing application or website, wireframing is inevitable and provides a lot of advantages. Here are a few ways that wireframes can help you in your website creation or product design process.
Establish the hierarchy of information on a page or screen
A clear visual hierarchy is one of the primary factors in guiding the users' attention to the most important elements of the page. This can be achieved through the variations in size, colors, and grouping of the UI elements. These factors can be aligned at the low-fidelity wireframing stage itself in order not to deviate from the prime objectives.
Communicate the functionality of a page or screen
In the early stages of product development, when there is frequent communication between the design team, development team, and stakeholders, it is important for everyone to be on the same page and to communicate the idea clearly without too many technical complexities. A good wireframe does just that - it becomes a medium for communicating product ideas and design feedback across the team, irrespective of their technical skills.
Identify potential problems with a design before it is built
By looking at the design from a high-level perspective, it is easier to identify issues that may occur during the development process. Some common problems that can be identified using wireframes include:
• Inconsistent navigation – if the navigation is not consistent, it can be confusing for users.
• Lack of clarity – if the wireframe is not clear, it can be difficult to understand what the design is supposed to represent.
• Unnecessary features – if there are too many features that are not necessary, they can clutter the design and make it more difficult to use.
Hence, wireframes are a valuable tool that can help to identify potential problems with a design before it is built and thereby help with prioritizing features and designs, as well as testing out new features on a low budget.
Who creates Wireframes?
Is it always a UI/UX designer who creates a wireframe? Not necessarily. As we mentioned earlier, wireframes are a skeletal representation of what a website or an application is designed to do and is hence very basic and simple by nature. This means it can be created by anyone on the team who has an idea for the product. It often starts with the Product owner, who might be a manager or a developer by skillset and uses a wireframe to represent the product idea in a low-fidelity sketch. This may then be further developed by the product designer or the UI/UX designer in the team to add more structure and refinement to the wireframe architecture. Overall, wireframes are a great way of brainstorming ideas across the team.
How to create a wireframe?

Wireframes are created using simple shapes and lines to represent the different elements on a page or screen. They are not concerned with color, imagery, or branding. The focus is on functionality and layout. Creating a wireframe is a relatively simple process. First, decide what content will be on the page or screen. Then, sketch out the layout using simple shapes and lines. Be sure to leave space for ads, menus, and other elements that will be included. Finally, add notes to explain the purpose of each element on the page.
The oldest form of creating wireframes is using pen and paper or using a whiteboard and marker. Although very easy to do, there are quite a few downsides to this method, like not being able to save them for later reference, sharing across remote teams, the risk of losing the idea, and limited collaboration.
Not to worry, a handful of great wireframing tools are available today to easily create your wireframe online. MockFlow is a great tool to start with, especially for beginners, because of the zero learning curve and great collaboration features. Further, it comes with a forever-free plan. Figma is also a very popular choice among UI designers for creating high-fidelity prototypes but it might not be the ideal choice for the very early stage of wireframing, where ease of use and quick iterations are of more importance. Learn more about the differences between MockFlow wireframe and Figma wireframe here.
Balsamiq is another popular option for starting with low-fidelity wireframes quickly. Learn more about the various offerings from Balsamiq and MockFlow here.
What are the different types of wireframes?
There are three main types of wireframes, along with examples for each of them.
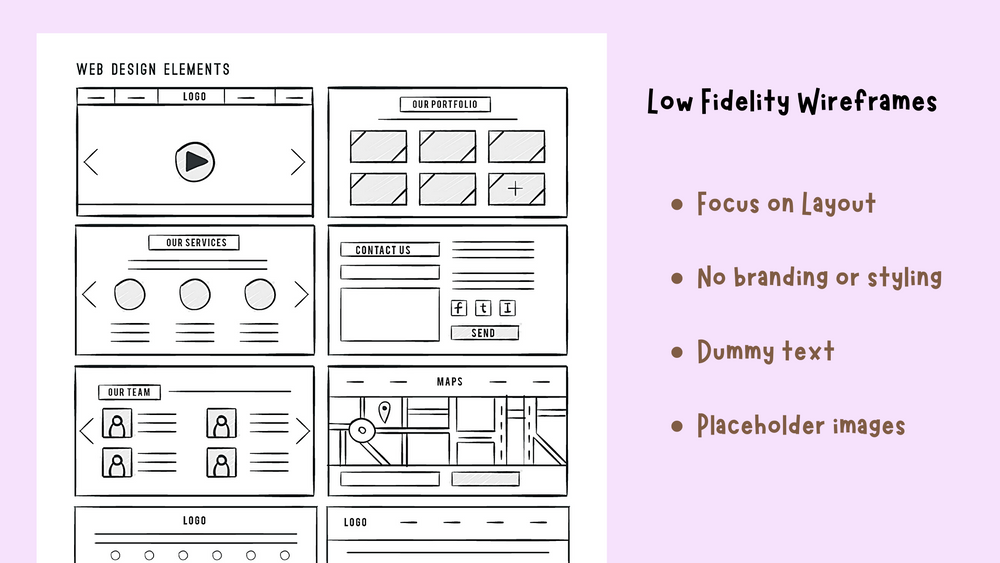
1. Low-fidelity wireframes are typically used early in the design process and are quick and easy to create. They are often hand-drawn and do not include any branding or styling. Creating a sitemap to indicate the architecture of the website pages or the application screens is a good way to start the wireframing process, as it provides clarity on what pages need to be designed. Below is an example of a low-fidelity wireframe. You can see that it is bare-bones in design, and the text is just some lorem ipsum content. There are no advanced UI elements used yet, such as drop-downs or accordions. The main focus here is to finalize the layout and to decide on the features to include and exclude.

2. Medium-fidelity wireframes are more detailed than low-fidelity wireframes and include some styling and branding elements. They are typically created using a wireframing tool and can be used to create minimal interaction, like simple clickable prototypes. You may also start creating a style guide at this stage to decide on the brand colors, logo design, etc.

3. High-fidelity wireframes are the most detailed type of wireframe and include all styling and branding elements. They are typically created using a wireframing tool and can be used to create advanced prototypes. The example of a high-fidelity wireframe is shown below, and it can be seen that it is a very close representation of the actual website or application. These wireframes often implement show-hide functionality on a page, indicating hover states and more of such advanced representations.

It is also a good practice to align content strategy with the wireframing stage, especially when creating websites. The content writer can provide useful inputs on the various length of content and if the layout designed matches the SEO content strategy.
Here's how to start creating a wireframe today
Thus, we have covered all the basic questions around wireframes and wireframing. To sum up, wireframing is invaluable at the early stages for quick and easy discussion among the team, obtaining and implementing feedback, and thereby reducing costs that might have incurred if done at later stages of development. Having a finalized wireframe that the entire team agrees to gives the developer the confidence to implement the design without many major iterations during the development phase.
At MockFlow, we understand not only the importance and value addition that wireframes add to the process but also the necessity of a very intuitive and easy-to-use tool that the entire team can use to brainstorm and visualize their ideas easily without having to face the hassles of learning a complex tool. We have a complete set of tools that your entire team can use, right from brainstorming on a digital whiteboard, creating sitemaps and style guides, and drawing low-fidelity to beautiful high-fidelity wireframes using our super-easy wireframing editor. If you haven't yet tried MockFlow, sign up right now for the free plan (no credit card is required, and it is forever free) and start visualizing your ideas.